Process
• Competitive analysis
• Key Takeaways
• Userflow
• Feature Ideation
• Low Fidelity
• High Fidelity
Research
First, I tried to see if the Spotify platform had any features that were tailored to users with hearing loss, but only found an equalizer and mono audio. In addition, the user had to go deep into the settings in order to use this feature.
Through extensive research on hearing and the brain I was able to come to a couple conclusions about how the hearing impaired enjoy music. I also conducted a competitive analysis of other music platforms that were specifically made for the hearing impaired.
Through extensive research on hearing and the brain I was able to come to a couple conclusions about how the hearing impaired enjoy music. I also conducted a competitive analysis of other music platforms that were specifically made for the hearing impaired.
Key Takeaways:
1. Hearing loss is dependent on frequencies and the loudness, or volume is based off decibels.
2.User with complete hearing loss like to rely on visual aids or sensory aids, such as feeling the beats of the bass to feeling the tempo of the music.
Now, how might we incorporate what we learned to benefit the users while keeping company branding?
Ideation
In designing the user flow, my primary aim was to maintain brand and flow consistency. Nevertheless, my key focus was on refining the song and track view experience to ensure that each song, regardless of its genre, could be personalized to suit the user's specific hearing preferences.

Applying the information I learned from research, these are the features that I opted for:
1. Musical visuals: I decided that there should be a visuals of the music, where sound waves for melodies, harmonies and bass could be visually interpreted.
Through visual information processing, users can gain the ability to perceive the music's rhythm, tempo, loudness, and softness, enhancing their overall music enjoyment.
2. Personalized equalizers: For each song, enhancing the listening experience for users with and without hearing impairments by tailoring the audio to individual preferences and optimizing audio quality.
3. Detailed Song Descriptions: Through cognitive empathy, detailed song descriptions enhance the music listening experience for both users with and without hearing impairments by providing valuable context and insight into the music.
4. The title of "DJ Mode": Labeling this mode as "DJ Mode" not only encourages users of all hearing abilities to engage with it, but it also avoids singling out individuals with hearing impairments.
Design
Low Fidelity Wireframes
While designing, I made sure to keep the original designs, but asking myself how might I add to it?
I kept their original design of having the song description or artist information cards at the bottom as the user scrolls down, but added the song description feature.

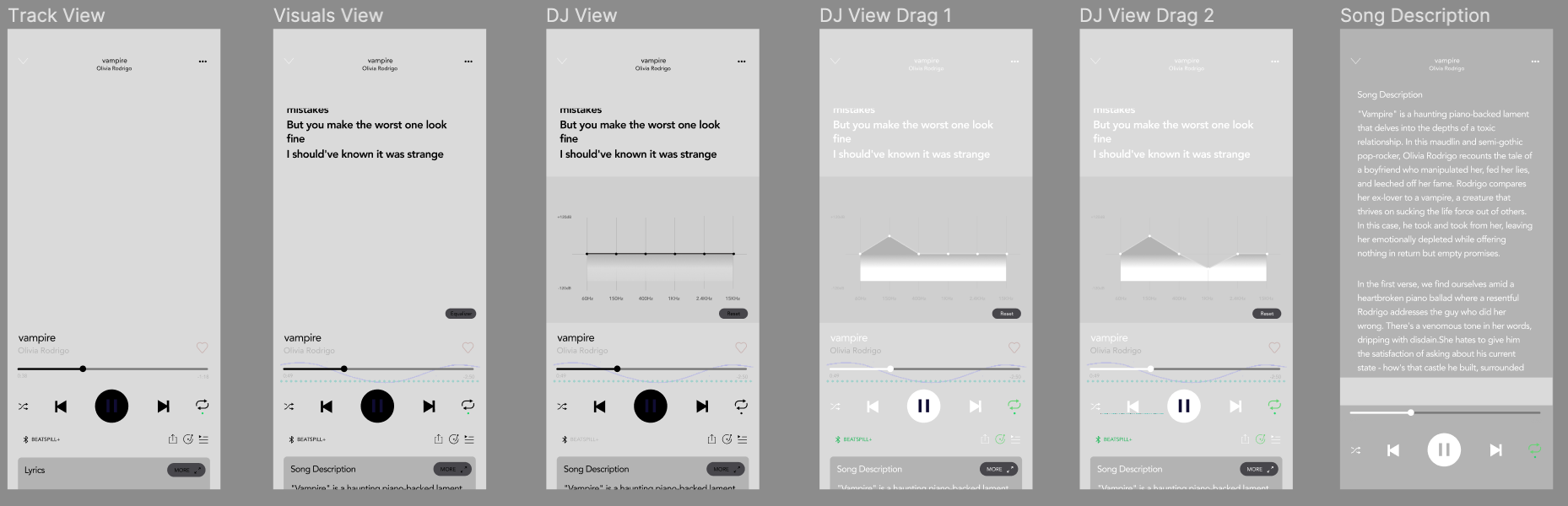
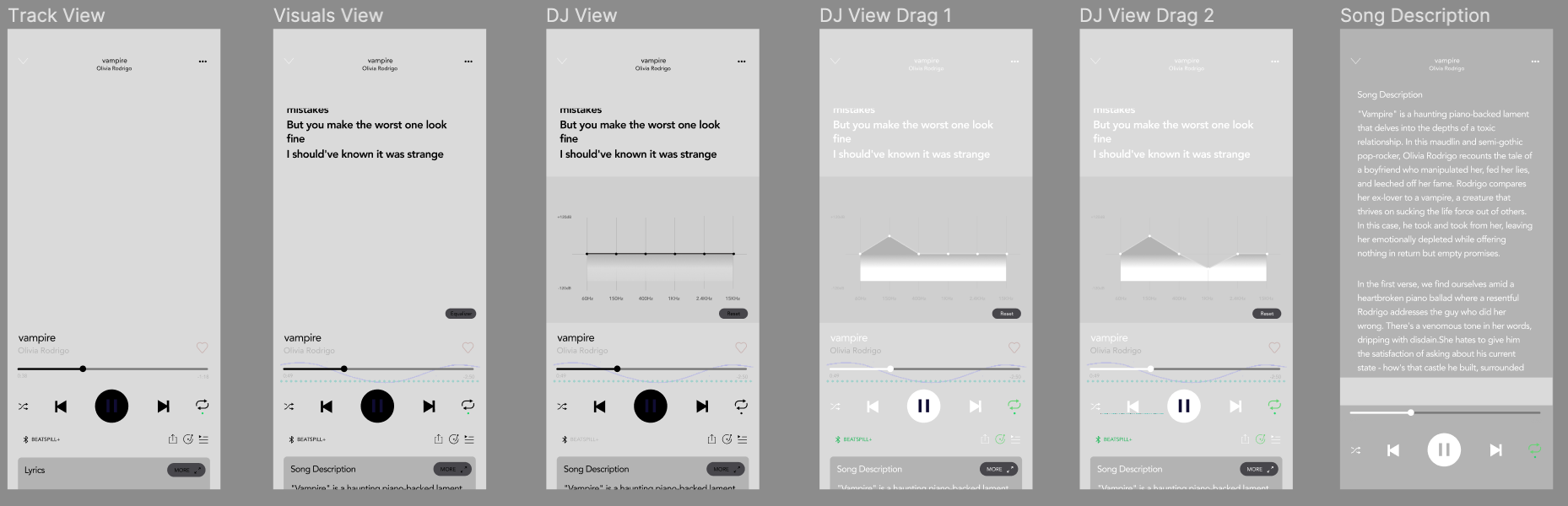
High Fidelity Wireframes
In the high-fidelity wireframes, I prioritized consistency with Spotify's branding by incorporating a gradient effect for the lyrics and matching the colors of the sound waves to the song track cover, ensuring harmony with Spotify's background color based on the album cover.

What I Learned
Many designs often overlook accessibility for all users, and while it can be challenging to create projects that cater to everyone, this undertaking has shown me that designing with accessibility in mind means designing for everyone, highlighting the significance of empathizing with users who have specific needs and pain points, especially when their requirements are imperative.
I found this project highly rewarding, as it provided me with the opportunity to explore and implement accessible solutions and features!


.gif)

.gif)
.gif)